Start API Testing with Postman
Mateja Juričić
2022-08-15
8min
QA
Postman is the best way to start testing APIs, with collections and environments to organize tests and easy code snippets to help you create test scripts.
In the first blog on API testing, we introduced API testing in general. This blog will describe basic API testing using our preferred tool - Postman. Postman is the leading platform for API development and one of the most popular low-code API testing tools. The reason why it’s so popular is the advantages it has over other tools: it is easily accessible and open source, with a lot of existing support, it features collections, environments, and collaboration, test creation, automation, support for continuous integration, etc.
As testers, we use Postman to interact with web-based APIs. In Postman we send requests to connect to an API and we communicate with its servers in order to receive responses. What we test is the connection and the responses we get.
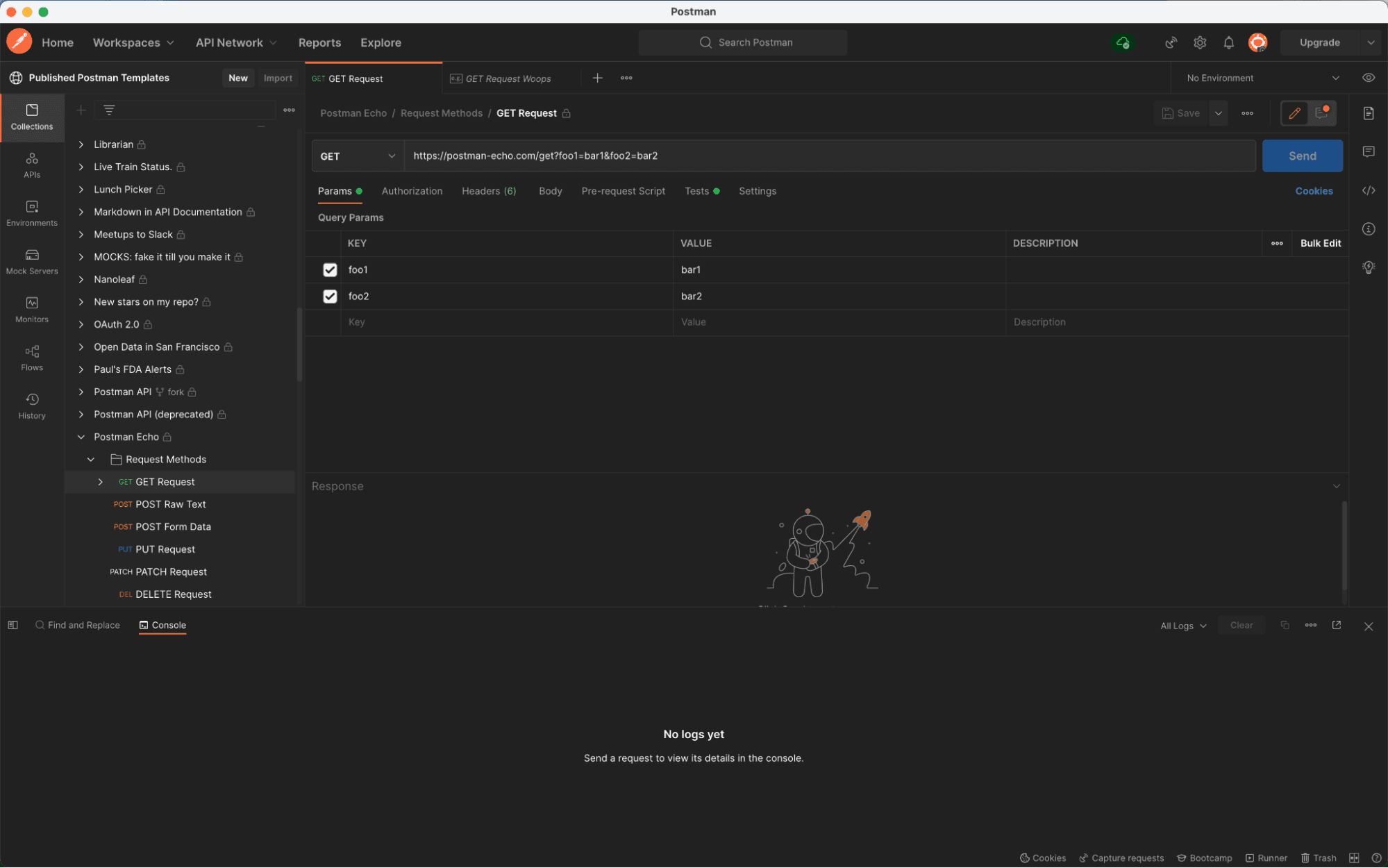
Postman can be freely run in a browser or used as a standalone desktop application. I recommend downloading the desktop app. After installing it, you can then create an account and log in. The application interface shows your workspace and consists of: side menu with collections; the main view where you configure requests, with tabs for specifying headers and parameter settings, the body of a request, test scripts, etc.; and the lower screen, which shows response properties like status code, response body, test results, or Postman console.
Postman Interface
Testing requests
The main part of any API testing is setting up requests (or calls) and testing them either manually or by adding test scripts (and eventually automating those tests). These requests are based on HTTP methods that the API uses for CRUD (create/read/update/delete) operations: GET for reading or getting data from API, POST for creating new data; PUT which sends data but also edits data that have changed, PATCH for editing individual resource data, and DELETE for deleting data. There are other methods used, but these five are the ones most commonly used.
A request is sent to a Request URL, which is formed of a website’s base URL and the endpoint (the point where your request will end up and from which we get a response). Endpoints are (or at least should be) listed in the API documentation, and maintaining your API documentation is just as important as maintaining your APIs.
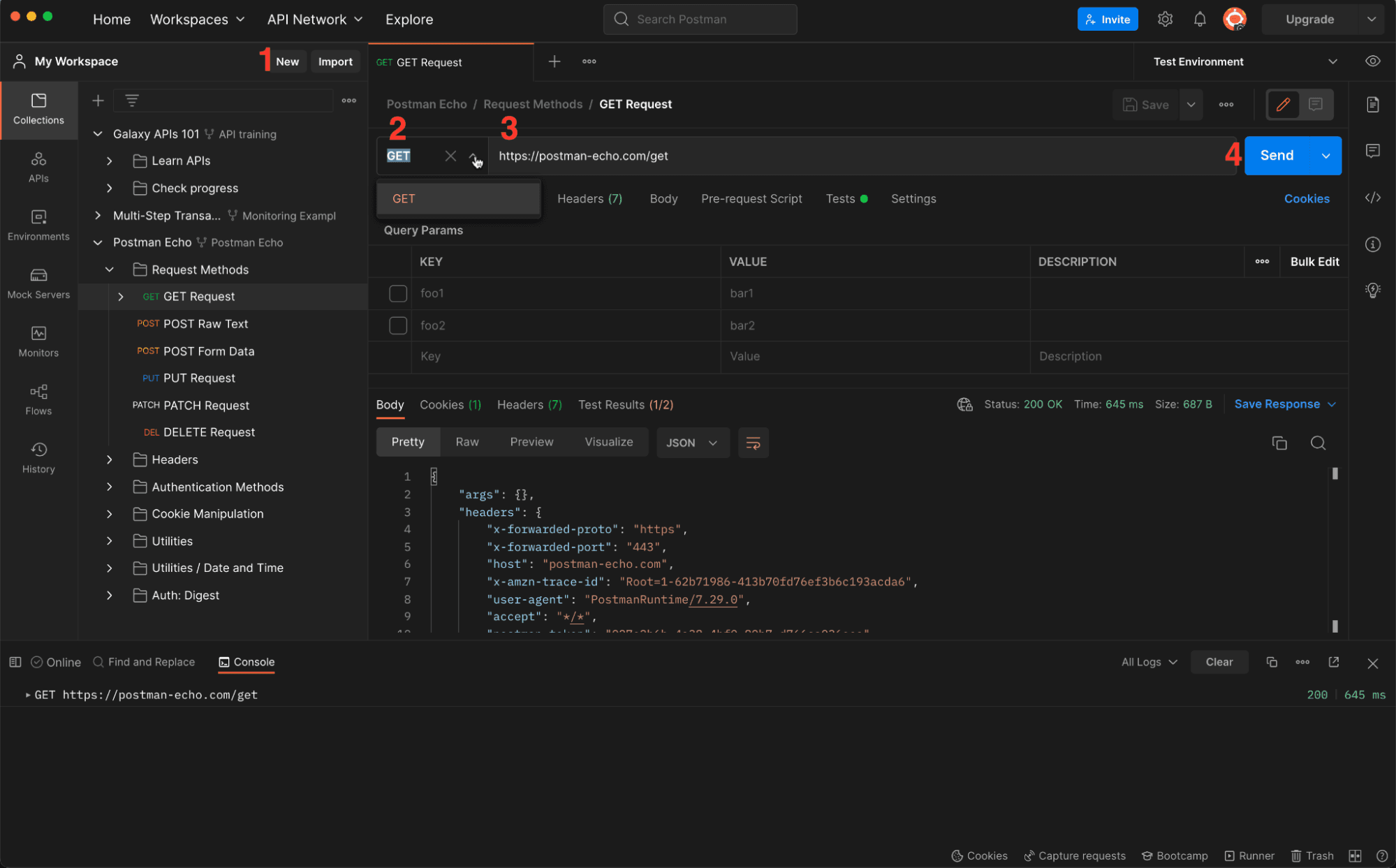
To set up a GET request in Postman, we add a new query using the New button. Then we choose our type of request from the dropdown list. In the request URL field, we input the endpoint link. And then, to test the request, we click Send. And that’s it! We’ve manually tested our first API request in just four simple steps.
Adding and testing a GET request in 4 steps
After sending our request, an answer from the server is displayed on the lower screen with information such as body (values that we’ve received), cookies, headers, response status, duration, size, and test results (if you’ve set up any tests). The most important of these for testing would be the response status, or the HTTP response status code. The one we would most love to see would be the 200, 201, or any other 2xx status, because those mean success. The ones we definitely don’t want are the 400 or 404, or any other 4xx, which screams client error. Server errors or 500/5xx status codes are also ones we don’t want. The important thing to remember about status codes is that they are just codes - they only tell us that something went wrong. If we want to find out what exactly went wrong, we would have to debug, a step that usually follows testing.
When testing the response body, we usually refine our GET requests to get a specific item or we sort and filter the response. This is done by submitting additional data called Parameters, such as Query and Path Parameters (Params in Postman’s main screen). Query Parameters are key-value pairs used for sorting or filtering data on the server, and you can see them in a URL as what follows the question mark (e.g. /cars?color=blue or /articles?sort=ASC&page=2). Path Parameter or Path Variable is used to identify one item. In Postman an endpoint with a Path Variable is written like /cars/:id, where the ‘id’ is replaced with the value as the request is sent.
Other commonly tested request type is the POST request. With POST requests we manipulate data, e.g. we can add user data to the endpoint. The way we do that is by adding the necessary body, usually in the form of raw data written in JSON. Body of a POST request should have the correct format to ensure that the data we sent will be added (request format is also something that can be tested). It is good practice to use GET first to check the JSON format of the request. After inputting the body and clicking send, data is sent and status 201 confirms that new data has been created and the posted data shows up in the body response.
Collections - Environments - Variables
In this part, we’ll look at some of Postman’s features that help us set up our testing environment.
Postman has a nice way of saving and grouping requests into Collections, which can help organize our testing into test suites. Each collection is displayed under the Collection Tab as a folder that may have subfolders with multiple requests. Collections can also be imported and exported making it easy to share collections among a team.
Another way to manage our requests and streamline testing is by using variables and environments. An environment helps us to differentiate between e.g. development and production environment requests. An environment can have a set of variables that can be used in your requests. A variable is the same as in any programming language: it represents the key part (i.e. the variable name) in the key-value pair whose value can be changed. Environments and variables allow for dynamic testing. With variables we store and reuse values. So if we do need to update a value, instead of manually updating each request, we only have to change it in one place.
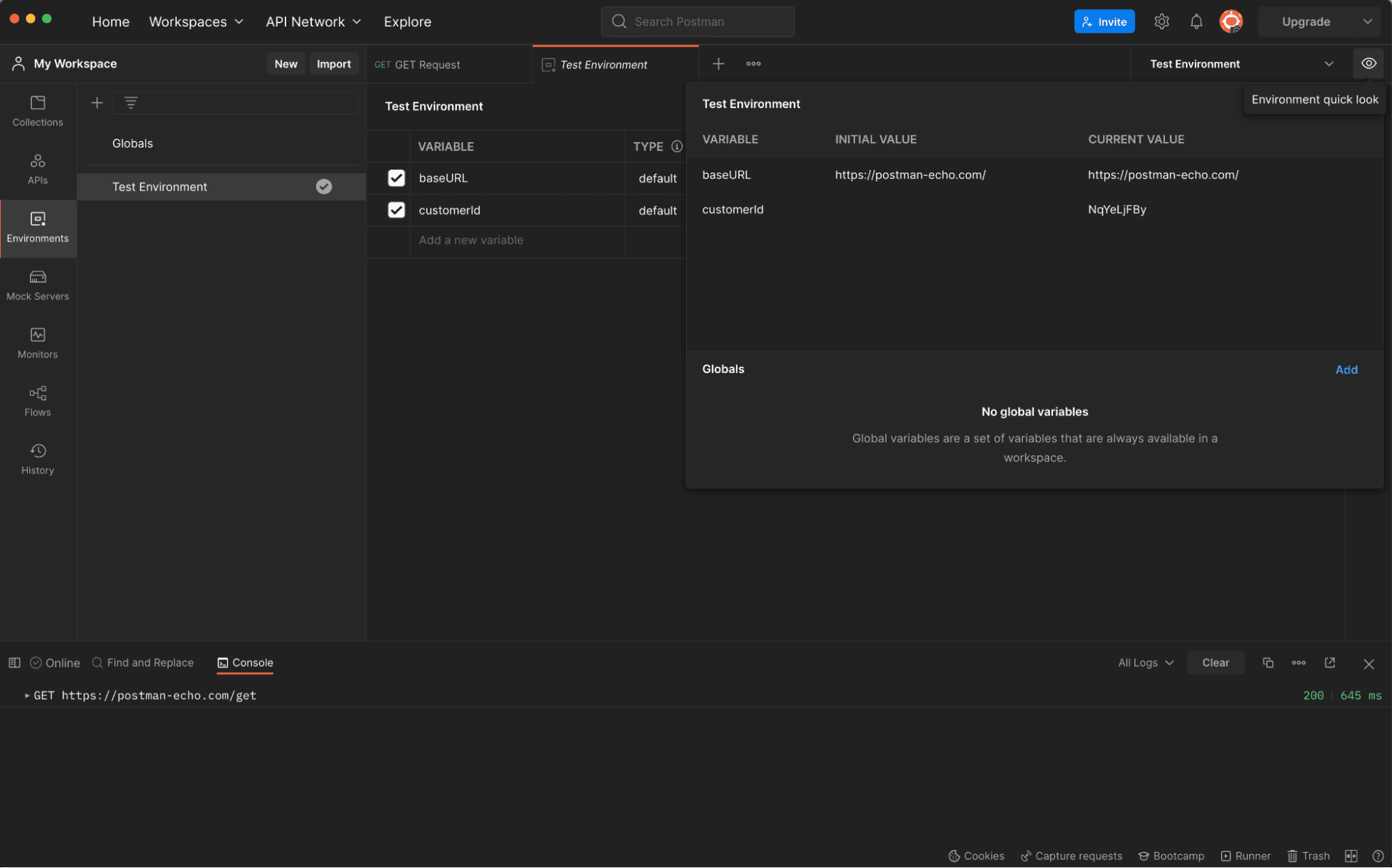
Environment view with variables in Postman
We define environments and variables in the Environments section. When defining a variable, we enter three values: name of the variable, initial value, current value. Initial value is the value that other people will see when you share your collection (so it should not contain sensitive information). Current value is local to you and is not seen when the collection is shared. When used in URL field or in tests, variable names come between double curly brackets: {{variableName}}. For convenience, Postman also has a feature which lets you see all the current variables and environment. Just click on the Eye icon in the upper right corner on the interface and it lists down all the Environment and Global variables.
We can set variables for one collection or for a single request. Collection variables are set in the Variables tab (when viewing the collection folder), while variables used only for one specific request are set in the pre-request script tab on the main (Request) view.
Test scripts
Manual testing and visual verification of each request, response, format (or any other aspect of an API that we want to test) can be time consuming. Postman can speed this up for us by using tests, which are added as test scripts. There are two main types of scripts in Postman: pre-request scripts and test scripts. Pre-request scripts run before a request, while test scripts run during the request (or after the response). We use pre-request scripts in Postman for all the things we need to do before the execution of a request, such as setting variables, clearing variables, getting values, etc.
Scripts in Postman are written in Javascript. Although you don't need to be an expert, you should be slightly familiar with it. Example of a pre-request script for setting a request variable:
pm.variables.set("item_uuid", "1");where the first parameter is the variable name, and the second parameter is the variable value.
Test scripts are scripts that set up checkpoints to verify if response status is ok, or if retrieved data is as expected, or any other similar verification we need to check. They can also be used to parse responses, compare the expected to the actual result, pass values to variables, etc.
Test scripts in Postman always start with pm.test() function which always takes two parameters, name of the test and a callback function, in which we write our assertions. Example:
pm.test("Status code is 200", function () {pm.response.to.have.status(200);});pm.response is used to capture the response received and perform assertions on it such as status code, headers etc.
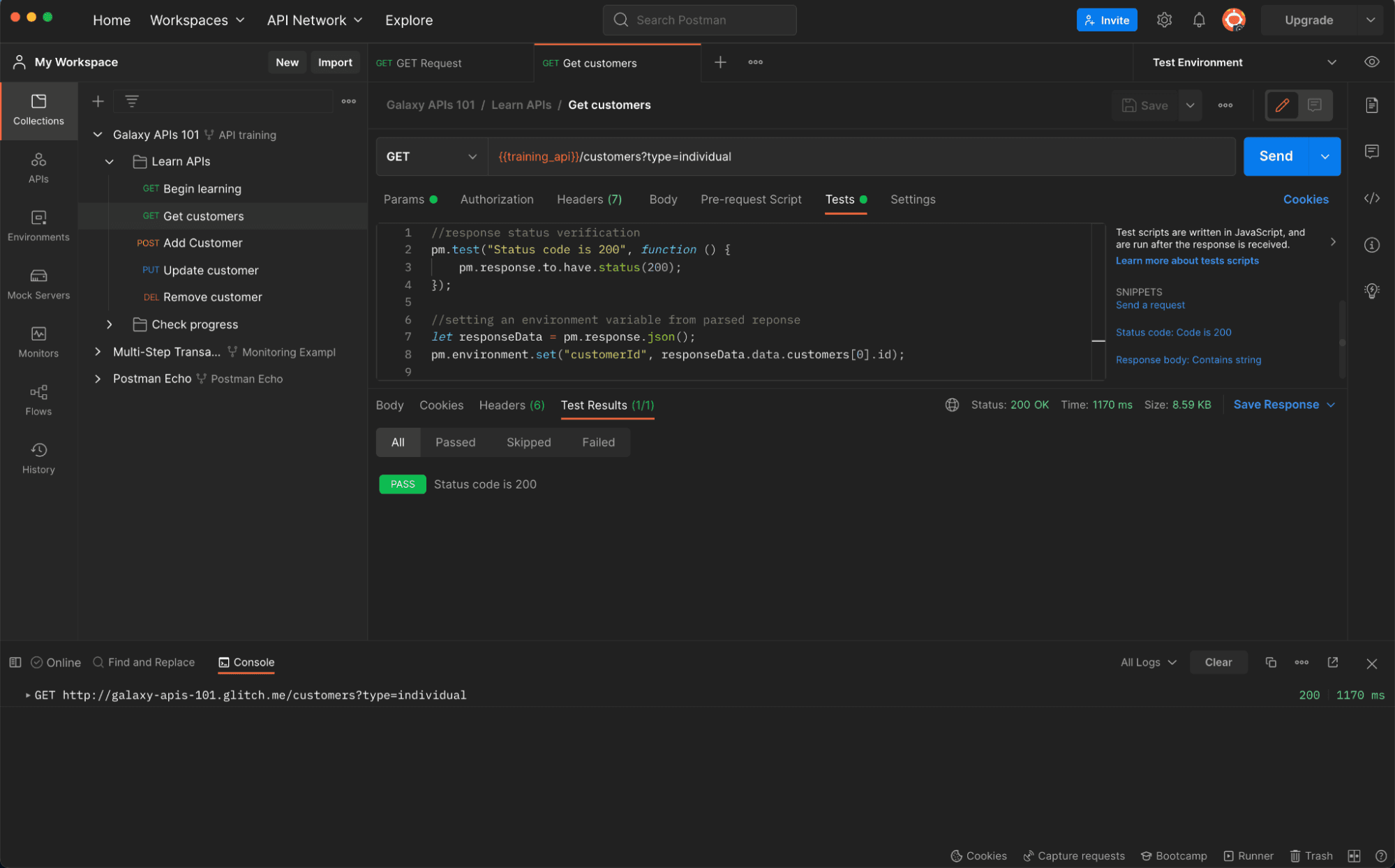
Test scripts with test results in Postman
Postman also has something called code snippets or inbuilt predefined test code for tests which are used most frequently. Snippets are beginner friendly, easy to read, and they save a lot of time and prevent errors that can happen while writing the code manually. You can select code snippets on the right side of the workspace. Example of a code snippet comparing expected to actual result:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});There is one thing to remember when executing tests in Postman. A test in Postman doesn’t always have to run successfully - a test runs only when the request was successful. If there is no response (if a request is not correct or is not set up correctly), we cannot run tests through it. But in some cases we can fail tests on purpose, for example, when we test getting assertion errors (i.e. negative test cases).
Once we set up our requests with test scripts, organize test in collections, and set up variables which we need, we can go a step further from manual testing and automate testing the requests. Postman allows this in several ways, a topic which we’ll explore in our next blog.
Subscribe to our newsletter
We send bi-weekly blogs on design, technology and business topics.