Automatization with JavaScript using Playwright
Andrej P. M.
2021-10-18
9min
Development
Easy and fast test automation has been a dream of QA engineers for a long time. Is that dream finally going to be realized with Playwright?
Easy and fast test automation has been a dream of QA engineers for a long time. The idea of being able to automate the testing process so that it’s faster and more reliable is intriguing, especially if it can help provide objective quality metrics and insights for the software being developed and avoid repetitive testing. But not everyone has the skills to design test automation frameworks, and it can be hard to find someone with those skills who is willing to teach you how to do it. This is where Playwright comes in!
In this blog we will be going through some of the awesome features that Playwright offers. Playwright is easy to use, especially for someone who has encountered JavaScript or TypeScript before. It seems to me that Microsoft might have struck a gold mine and as far as it seems it is one of the most promising test automation tools around. Moreover, it’s a simple and effective test automation tool for beginners to help them get started. It includes everything you need to start automating your software testing in which the documentation on their webpage is paramount but it must be said that the community is growing at an exponential rate.
“Never send a human to do a machine's job"
Agent Smith – The Matrix
Choice is an illusion
New apps and web pages have a lot of asynchronous actions going on at the same time which can cause problems to developers during automation in the most popular automation tools as it is hard to predict everything that is going on in the backend. These events might cause an issue on the frontend, like the selector we picked to not be ready and shown on the UI for our test automation to interact with. There are a lot of these or similar issues we would usually need to MacGyver our way out of.
We would need reliable automation testing as any other doesn’t make sense and all these asynchronous events are not helpful as you can imagine, and even less fun to work on. In this regard it is good to be the new kid on the block. Microsoft has really invested in developing Playwright for it to handle all the requirements of a modern-day software testing tool with the features that help the developer out of the box.
There is no fork
As some of you may already know, Playwright started out as a Puppeteer fork, and it still does have some similarities but now these are two different repositories and not to be confused. Nonetheless, its driving philosophy is keeping QA and developers in mind while being designed primarily for end-to-end testing. Therefore, it excels in cross-browser testing which contained some gaps before. Also, a lot of developers and QA engineers have been asking for an API with a smaller learning curve which they could use pretty much straight away while learning on the go and they seem to have got it in Playwright.
Enough of the chit-chat. Show me!
To start using Playwright we just need to choose an IDE in which we want to work with and the programming language. In my case that would be Visual Studio Code and JavaScript.
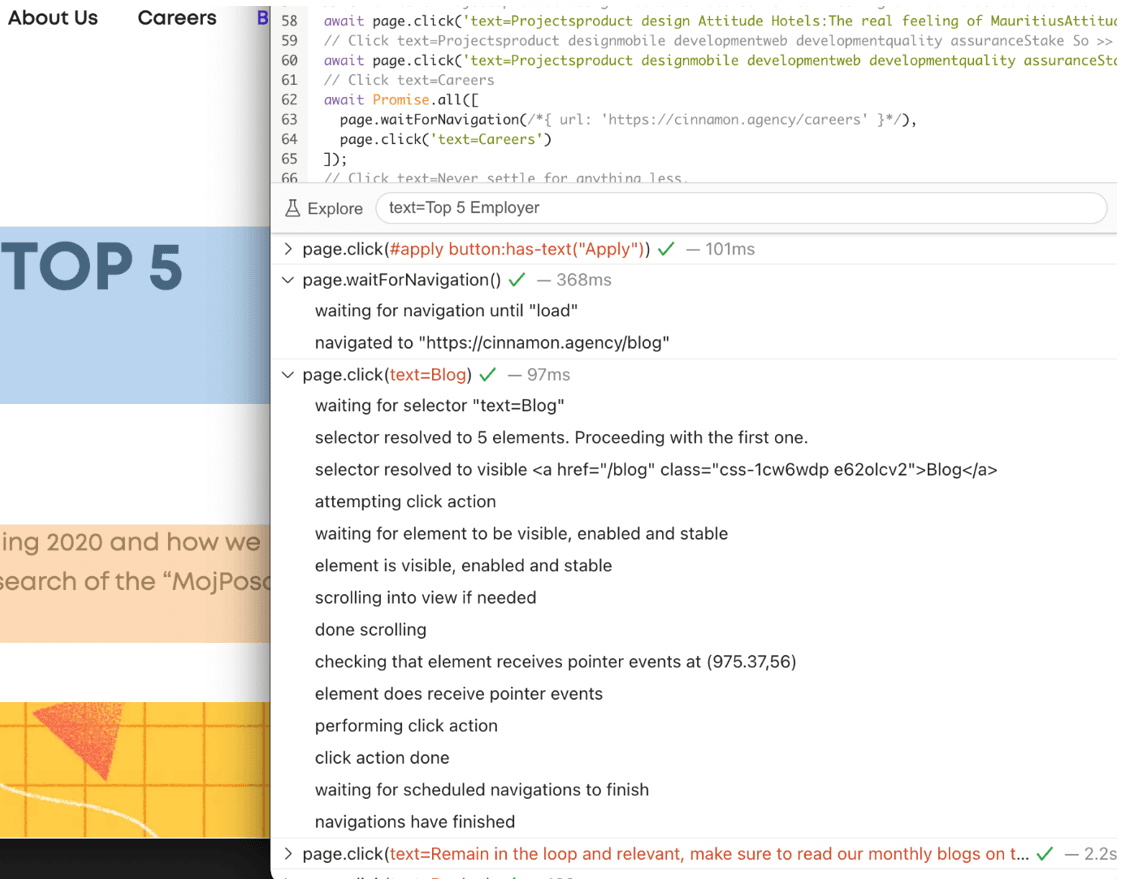
Then you would need to install Playwright by following the well explained procedure on their webpage. After you have done that, if you are new to the test automation and have issues identifying selectors it is best to use the integrated test generator to create a first test and start playing around with it in Playwright.
Example below | any website would work:
It is also great for finding identifiers on a webpage itself as it has a high percentage of accuracy. Another way of using the inspector is using it to quickly identify the selectors or debug the test cases that are not working for some reason as you may pause there and do each selector step by step. To do that as a beginner, it is important to know the debug command which is PWDEBUG=1 and your mileage on that may vary as it does need some setting up on Windows in order to use that command. And finally, there is the run and debug option in VS code itself which allows us to put a breakpoint in our code in order to analyze and debug the issue. Using these tricks, it is much easier to get into the more advanced features of Playwright like the awesome test runners it supports as well as its own one.
Contemporary features for modern automated software testing
Actionability checks
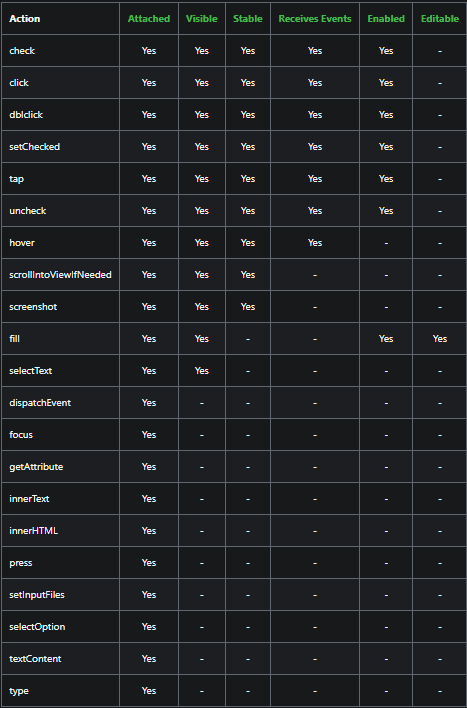
Using its built-in functionality Playwright will check each element before making actions to ensure that it will behave as expected. If the element doesn’t pass the required checks, then the timeout occurs, and the test fails.
There is a long list of checks that are done for each different action to ensure the maximum stability of your tests.
Tracing performance
Using the performance tracking through the performance tab in the browser’s inspector we can analyze our website performance and use the data to improve it. That being said, Playwright is capable of tracing the performance of a web page and then saving it in a json file which we can later on open up by opening the inspector in our browser, then navigating to the performance tab and loading the json file we created using automation and analyzing it.
We can use something like the command below right after the command to go to a specific page, which will in turn generate a json file. In this specific instance we have also enabled screenshots which will load in with our json file.
We can also filter what we want to record by adding categories which is not required if you want to capture all of them. Nonetheless, it is nice to have these options available.
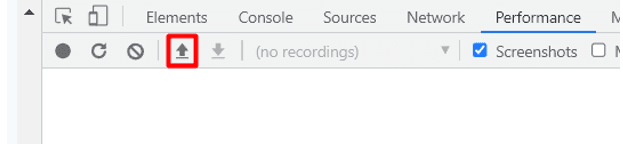
After our file has been generated, we can then locate it on our storage and load in the inspector.
Generating a PDF of a web page
We can generate a PDF file of a web page, but we need to keep in mind that for this command the browser must be in headless mode as support for PDF generation in headful mode is not yet available. The cool thing about this is that all the links in the PDF are clickable and will take you to their intended route as is the case on the website itself.
In this case we can still extend the parameters we want on our PDF page which is really helpful if we want to get to something specific.
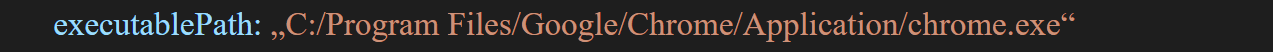
Specifying browser
Using Playwright, we can set any local path to any browser we may be using to test with the executablePath command. For instance, in this case, we will be setting it in the browser context from Chromium to Chrome.
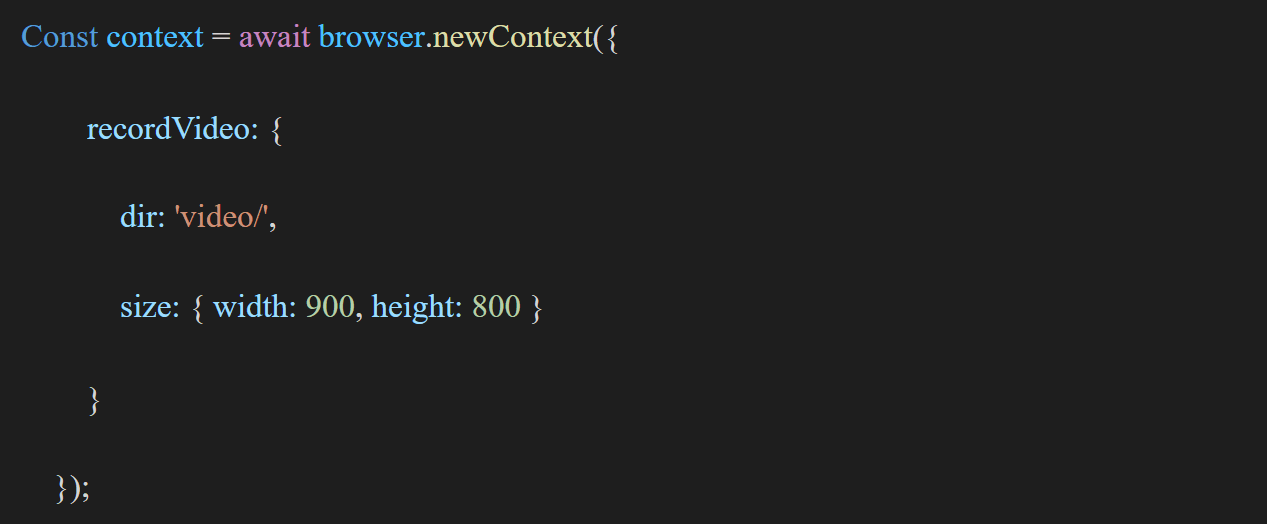
Video recording the automation test cases
Playwright has a built-in recording mechanism which allows it to record the testing session which can be helpful and interesting in particular cases. We can record the video in a browser context or a new page context, either way works.
Here we can effectively control the resolution of the video as well as the directory in which it will be saved and watch it later.
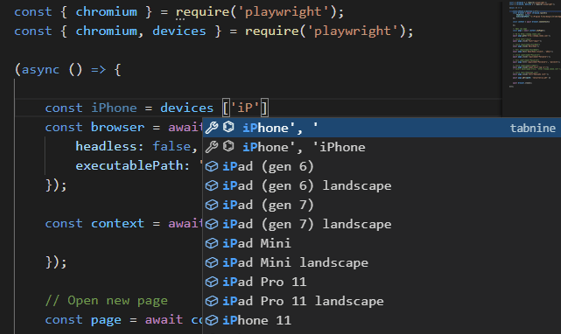
Browser emulations with different devices
We can find a lot of devices already inside of Playwright. That helps us emulate them, and therefore we can also test much easier as their viewports have been already set. Emulation is never as the real thing but at least we have a little bit more test coverage this way and can smooth out the roughest patches concerning the screen size.
Keep in mind when performing this action that we need to also put the device in the browser context menu.
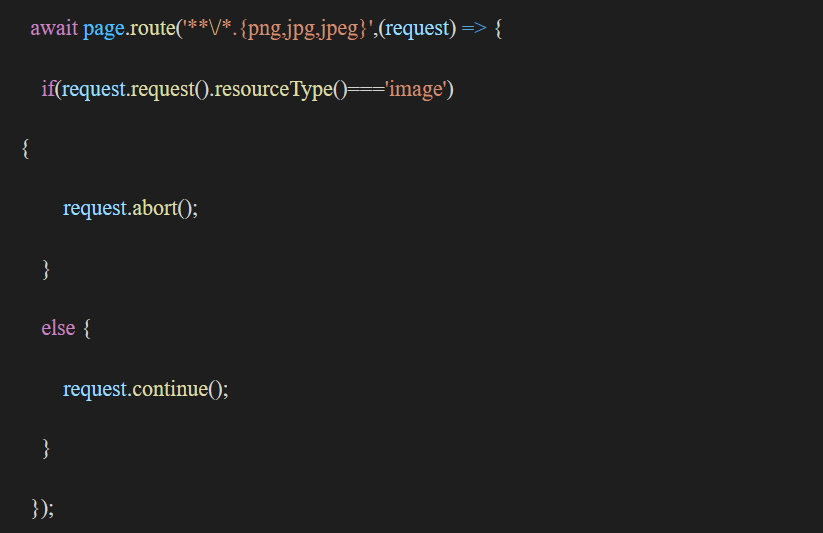
Network interception
We can intercept the network in order to stop something like an image or URL loading which can be useful for debugging the software and ascertaining an issue.
We can intercept the network by using the route command and some conditional statements.
Page errors and logs
We can also easily get errors and logs that would usually appear in the browser’s inspector. We would do that in order to easily identify any backend error that would pose a threat and that might have appeared because of the new release.
To sum it up
Playwright has support for all browsers which it can run simultaneously, it can also do device emulation to test out mobile devices. It can do Cross platform WebKit testing to see how your app works with safari and can test locally or on CI. It’s Auto - wait API is a game changer and really helps to keep the code “DRY”. It uses multiple isolated execution environments within a single browser instance if needed. Its powerful automation capabilities make it stand out of the crowd with the tools to test out modern web features and use JavaScript to extend its power as much as the user is capable of handling on the programming language side. It covers all scenarios be it iframes, uploads, downloads, native input, or even dark mode.
What if I told you…
I didn’t even tell you about all the features that Playwright has because it would be too long for a blog.
But what I can do is to conclude by saying that in my opinion we are on the verge of a new computing revolution with the advent of ML and basic AI, but still using testing tools that are not up to par because they basically use the idiom “work harder, not smarter”. I find quite the opposite to be much better for all parties involved in any kind of work and especially software development which must bear the responsibility and also reap the fruits of being there first.
I’m expecting to see many more “user friendly” tools for software automation in the future as these steps have been already taken here with Playwright and the rise of the different recorders which require no coding skills. We do and will still require programming skills for automation, and we will continue to do so for quite some time in the future. It seems that the hybrid route which decreases the learning curve is the right approach in this case as it is the best that can be done at this moment having both quality and people in mind.
Subscribe to our newsletter
We send bi-weekly blogs on design, technology and business topics.